1976s
이 블로그는 웹 개발, 프로그래밍, IT 활용법을 다루며, 실용적인 팁과 정보를 제공합니다.
-
recentPost
-
popularPost
-
Archive
-
recentComment
공부/CSS
CSS Box Model(박스 모델)
안녕하세요. 이번에 알아볼 CSS로는 CSS Box Model(박스모델)입니다. 이 박스모델은 기본적인 html 태그에 사용됩니다.

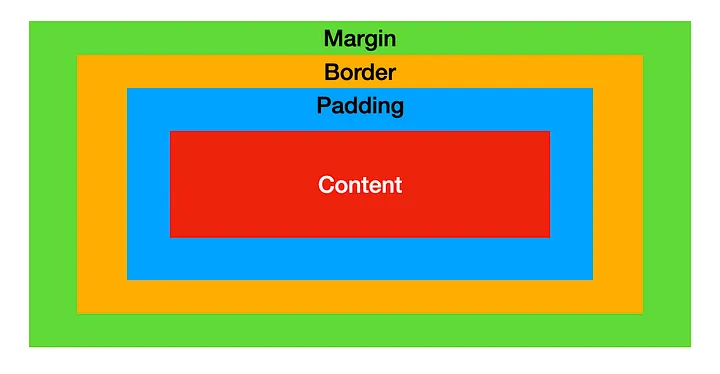
CSS Box Model
- 콘텐츠 영역(Content Area)
- 안쪽 여백 영역(Padding Area)
- 경계선 영역(Border Area)
- 바깥쪽 여백 영역(Margin Area)
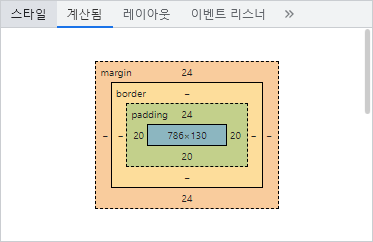
지금이라도 (크롬기준) F12키를 눌러보시면 스타일 옆 계산됨에서 자세히 각각의 요소에 스타일이 적용된 적을 보실 수 있습니다.

div {
height: 100px;
width: 100px;
padding: 10px 5px;
border: 1px solid #555;
margin: 10px auto;
}콘텐츠 영역(Content Area)
실제 콘텐츠가 표시되는 영역입니다. 이미지나 일크,텍스트등 여러 가지 사용하여 표시되는 영역으로 height(높이)와 width(넓이)등 여러 속성으로 설정할 수 있습니다.
예를 들어 가로,세로 100px에 가운데 정렬이면,
div {
height: 100px;
width: 100px;
text-align: center;
}안쪽 여백 영역(Padding Area)
Padding은 HTML 요소의 안쪽 여백 영역(Padding Area)을 제어합니다. Padding 속성은 네 개의 값(top, right, bottom, left)으로 지정할 수 있습니다. 값은 px, em, %등의 단위로 지정할 수 있으며, 하나의 값만 지정하면 모든 방향에 적용됩니다. 예를 들어, 아래와 같이 Padding을 설정할 수 있습니다.
/* 모든 방향에 10px의 Padding을 적용 */
padding: 10px;
/* 상하 10px, 좌우 20px의 Padding을 적용 */
padding: 10px 20px;
/* 상 5px, 좌우 10px, 하 15px의 Padding을 적용 */
padding: 5px 10px 15px;경계선 영역(Border Area)
CSS 경계선 영역(Border Area)은 HTML 요소의 테두리(Border)를 표시하는 영역입니다. 경계선 영역은 콘텐츠 영역(Content Area)과 안쪽 여백 영역(Padding Area)을 둘러싸며, 테두리의 두께, 스타일, 색상 등의 속성을 지정하여 디자인할 수 있습니다.
Border 속성은 다음과 같이 지정할 수 있습니다.
/* 1px 두께, 실선 스타일, 검은색 색상 */
border: 1px solid black;위 코드에서 '1px'은 경계선의 두께, solid은 경계선의 스타일, black은 경계선의 색상을 나타냅니다. Border 속성은 네 방향(top, right, bottom, left) 각각에 대해 다른 값을 지정할 수 있습니다.
/* 상단 경계선 */
border-top: 1px solid black;
/* 우측 경계선 */
border-right: 1px solid black;
/* 하단 경계선 */
border-bottom: 1px solid black;
/* 좌측 경계선 */
border-left: 1px solid black;그 외 border-radius을 사용 모서리를 좀 더 부드럽게 만들 수도 있습니다.
바깥쪽 여백 영역(Margin Area)
CSS 바깥쪽 여백 영역(Margin Area)은 HTML 요소와 주변 요소 간의 간격을 표시하는 영역입니다. 즉, 요소와 요소 사이의 간격을 지정하는 영역입니다. Margin 속성을 사용하여 요소의 바깥쪽 여백을 지정할 수 있습니다. Margin 속성은 다음과 같이 지정할 수 있습니다.
/* 상하 10px, 좌우 20px 여백 */
margin: 10px 20px;위 코드에서 '10px'은 상하 여백의 크기, '20px'은 좌우 여백의 크기를 나타냅니다. Margin 속성은 네 방향(top, right, bottom, left) 각각에 대해 다른 값을 지정할 수 있습니다.
/* 상단 여백 */
margin-top: 10px;
/* 우측 여백 */
margin-right: 20px;
/* 하단 여백 */
margin-bottom: 10px;
/* 좌측 여백 */
margin-left: 20px;Margin 속성을 사용하여 요소의 바깥쪽 여백을 지정하면, 요소와 주변 요소 간의 간격을 조절할 수 있습니다. 이를 통해 페이지 레이아웃을 조정하거나 시각적인 효과를 줄 수 있습니다.
마치며
이번에 포스팅하면서 box-model을 처음 들어 봤습니다. 이때까지 css를 하면서 이런 명칭이 있었네요. 그냥 막 사용해서 그런지 이렇게 정리해 가며 배우는 것도 있네요.