1976s
이 블로그는 웹 개발, 프로그래밍, IT 활용법을 다루며, 실용적인 팁과 정보를 제공합니다.
-
recentPost
-
popularPost
-
Archive
-
recentComment
기억의문서/작업물
워드프레스 무료 테마 GeneratePress 개인 커스터마이징 하기 - 사이드바 부분
이번에는 무료 테마 GeneratePress 개인 커스터마이징 하기 2번째입니다. 사이드바는 최대한 기본에서 크게 벗어나지 않는 범위에서 커스터마이징하겠습니다.

css 정하고 시작하자
기본 16px,
사이드바 링크는 #5c39ac,
제목은 'Poppins'에 작은 사이즈인 14px, 글자는 굵게, 흐리게 표시
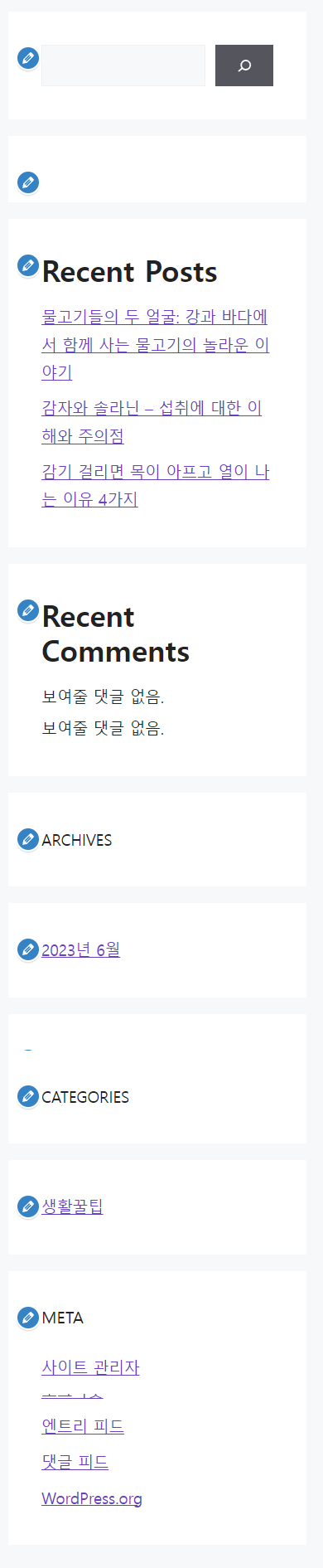
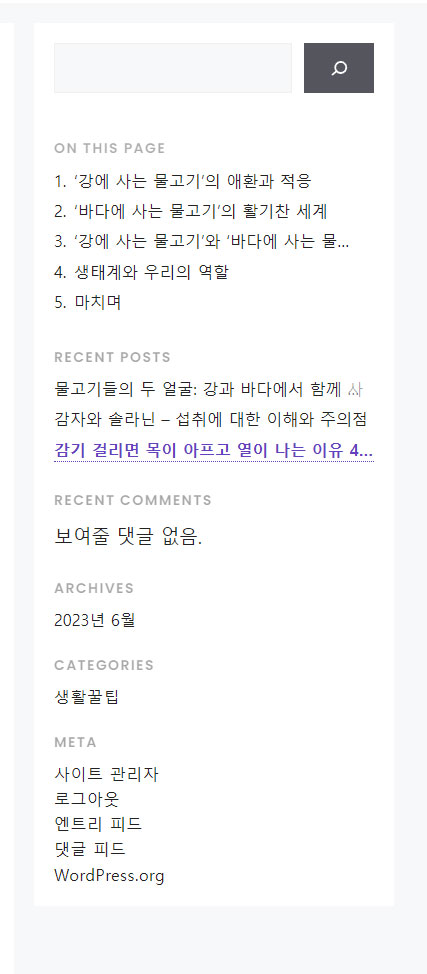
사이드바
플러그인 설치하기
'LuckyWP Table of Contents'라는 플러그인을 설치합니다. 이 블로그는 목차로 사이드바에 설치하기가 좋더군요.
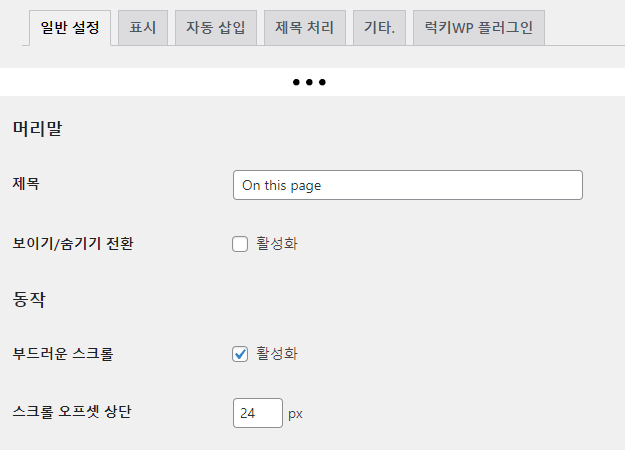
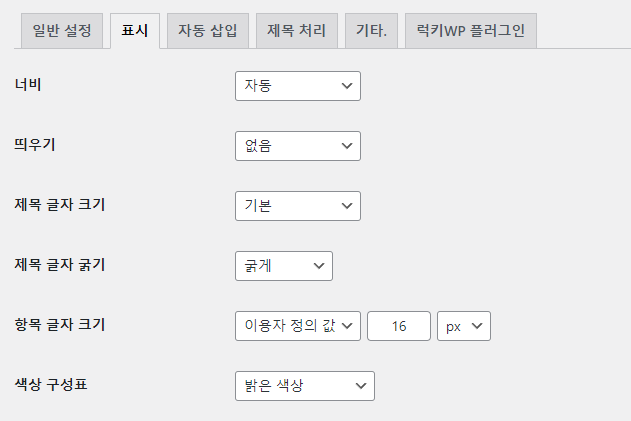
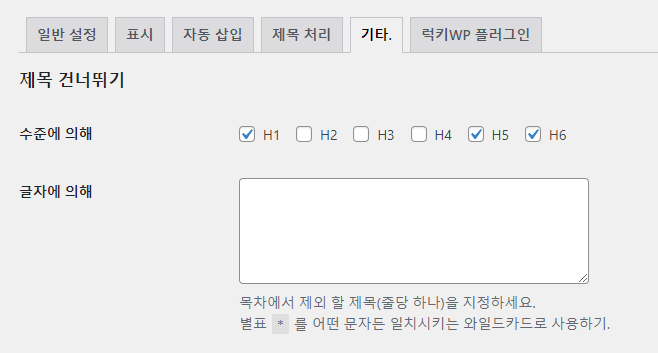
'LuckyWP Table of Contents' 설치 후 활성화 하시고 설정에 들어갑니다.



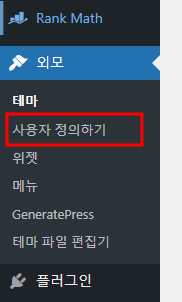
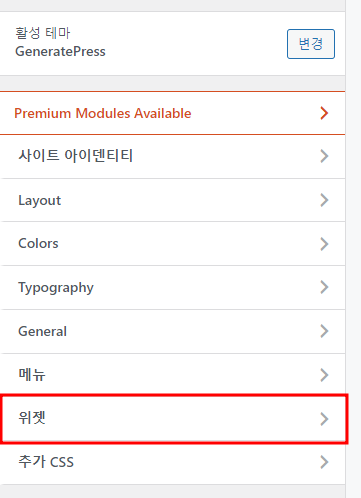
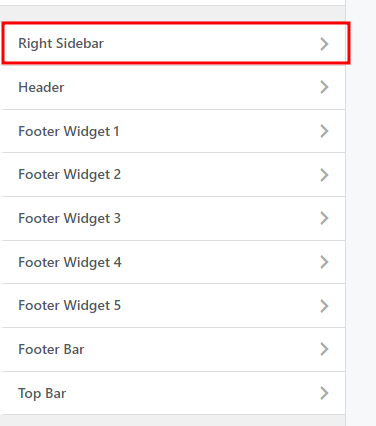
테마 > 사용자정의하기 > 위젯 > Right Sidebar




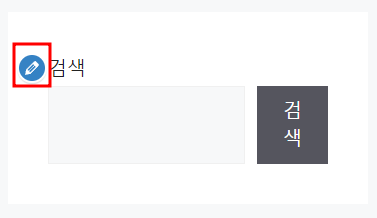
메인화면에서 해당 부분의 파란색 연필을 클릭하면 해당 설정페이지나 설정 부분으로 넘어갑니다.
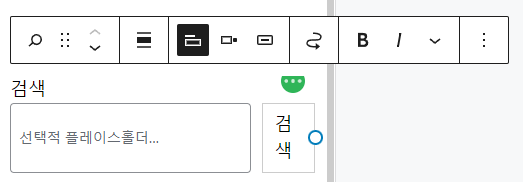
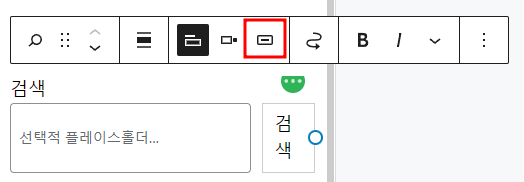
검색 부분

검색의 모양 부분의 마지막 부분을 클릭하고 첫 번째 부분을 클릭하여 제거합니다.


그러면 버튼 안의 글자가 아이콘으로 변경되며 상단 검색글자가 없어집니다.
사이드바 추가하기
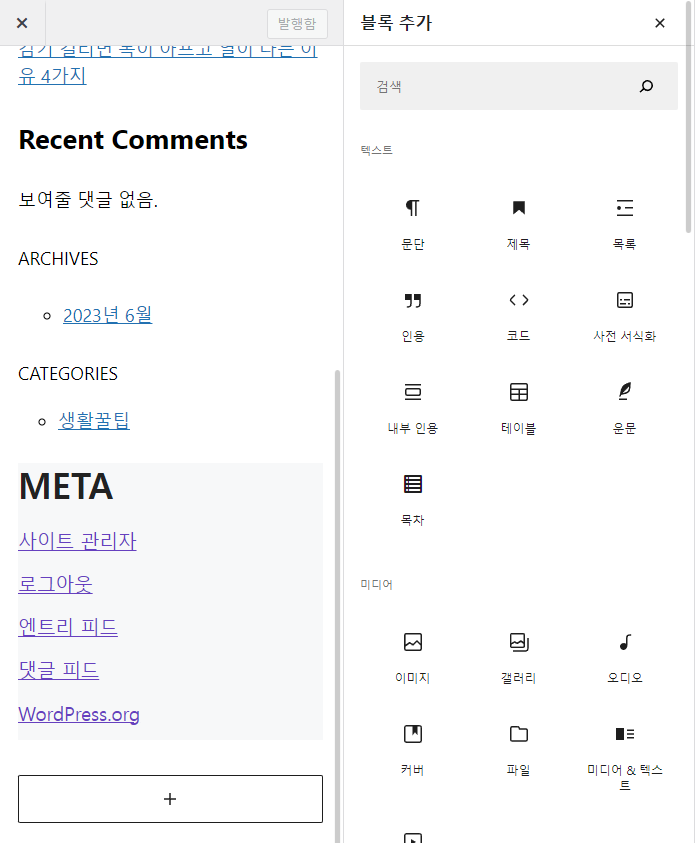
왼쪽 부분의 밑에 내려가면 '+' 부분을 눌러 사이드바의 몇 가지를 추가합니다.

'모두 찾아보기'를 눌러 추가할 것을 추가합니다.
저는
목차 1개(플러그인)
문단 2개 (제목으로 하셔도 됩니다.)
보관함 1개
카테고리 목록 1개
메타 1개
추가하였습니다.


위치변경을 합니다.
| 검색 |
| 목차 |
| 최신글 |
| 댓글 |
| 문단(ARCHIVES) |
| 보관함 |
| 문단(CATEGORIES) |
| 카테고리 목록 |
| 메타 |
이런 식으로 배치합니다.
카테고리와 보관함은 제목이 없어 문단으로 적어서 제목과 같은 CSS를 줄 생각입니다.
CSS 정리하기
이 포스트를 작성한 이유기도 한 부분입니다.

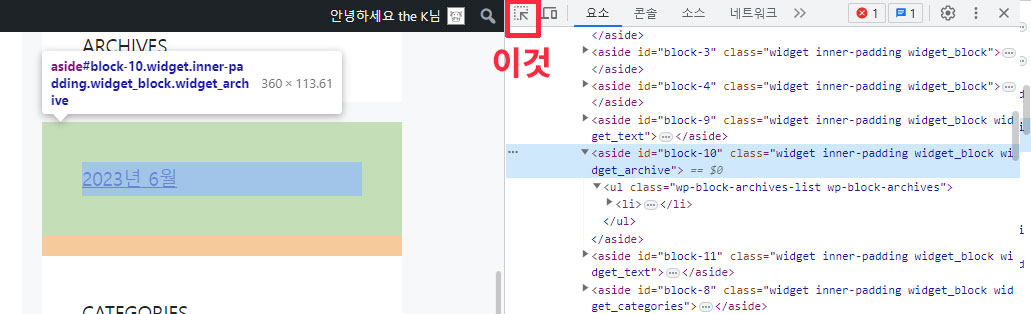
위의 사이드바의 css를 보려면 개발자 모드로 갑니다.

이것(요소 선택 툴)이라고 표시된 부분을 눌러 위하는 곳에 마우스를 가져가면 해당 소스를 보실 수 있습니다. 이 소스에서 우리는 id나 class를 이용 해당 CSS를 변경할 수 있습니다.


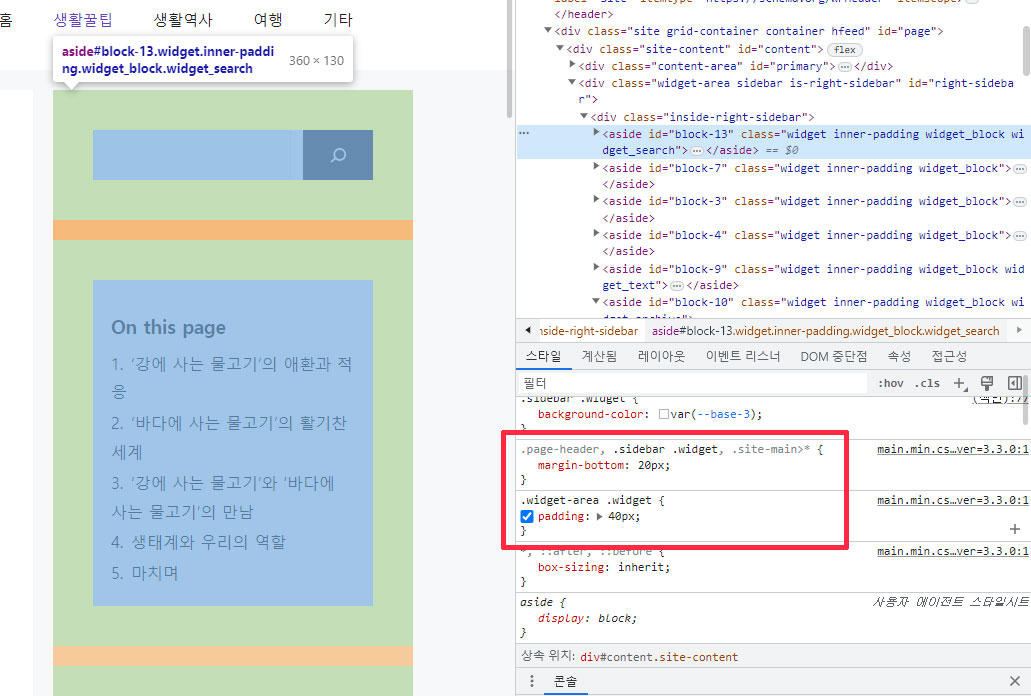
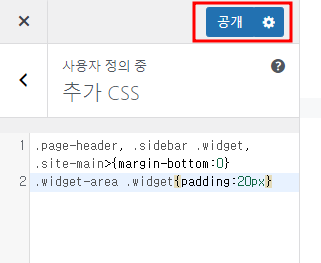
요소선택툴을 이곳저곳에 움직이다 보면 화면에 표시되는 부분이 있을 것입니다. 지금 위의 사진은 검색 부분의 aside태그에 요소검색툴을 위치시킨 사진입니다. 이곳에 녹색사각형인 padding부분의 선택자 명을 copy 하여 추가 CSS부분에서 변경하시면 됩니다. 변경값을 적고 상간의 '공개'버튼을 눌러 저장하시면 됩니다.
이 작업을 마음에 들 때까지 반복하시면 됩니다.
ol, ul{margin:0 0 1.5em 2em}
/* header */
.site-branding-container .site-logo{margin-right:.5em}
.main-title{text-transform:uppercase;font-size:16px;letter-spacing:.2em;font-family:'Poppins',sans-serif}
/* sidebar */
.sidebar .widget{margin-bottom:0}
.widget-area .widget{padding:20px 20px 0}
.widget-area .widget:last-child{padding-bottom:20px}
.lwptoc_i{padding:0 18px 0 0!important;width:100%}
.lwptoc_header{margin-bottom:0}
.lwptoc_title,h2.wp-block-heading,.widget_text p,.widget-title,.comment-reply-title{font-family:'Poppins',sans-serif;text-transform:uppercase;letter-spacing:0.1em;font-weight:600;margin-bottom:6px;font-size:14px;line-height:28px}
.lwptoc_title,h2.wp-block-heading,.widget_text p,.widget-title{opacity:.4}
#block-9,#block-11{padding-bottom:6px}
#block-10,#block-8{padding-top:0}
.widget ul li:first-child{margin-top:0}
.widget ul li{margin:2px 0 0;font-size:16px;line-height:1.45}
.sidebar .widget a,.site-main .post-navigation a{color:#222;box-shadow:none!important;border:none!important;text-decoration:none!important}
.lwptoc-notInherit .lwptoc_i DIV A{display:inline-block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}
.sidebar .widget a:active,.sidebar .widget a:focus,.sidebar .widget a:hover{color:var(--accent);box-shadow:none!important;border:none!important;text-decoration:none!important}
.site-main .post-navigation a:hover,.sidebar .widget a:hover,.lwptoc-notInherit .lwptoc_i DIV A:hover{border-color:var(--accent);border-bottom:1px dotted!important;font-weight:700;margin-bottom:-1px}
#block-8 a,#meta-2 a{letter-spacing:.5px}
#block-4 .wp-block-latest-comments__comment-meta{font-size:0}
#block-4 .wp-block-latest-comments__comment-link,#block-3 .wp-block-latest-posts__post-title{display:inline-block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}제가 작업한 것이지만 직접 하시기 바랍니다.

마치며
사실 CSS부분을 조금 알면 쉬운 부분이지만 CSS를 모르면 막막한 부분이기도 합니다. CSS 알면 이글도 보지 않겠지만 그래도 작업물로 남겨 봅니다. 다음은 list부분을 알아보겠습니다.
관련글
워드프레스 무료 테마 GeneratePress 개인 커스터마이징 하기 - font부분