1976s
이 블로그는 웹 개발, 프로그래밍, IT 활용법을 다루며, 실용적인 팁과 정보를 제공합니다.
-
recentPost
-
popularPost
-
Archive
-
recentComment
기억의문서/작업물
워드프레스 무료 테마 GeneratePress 개인 커스터마이징 하기 - font부분
최근 위드프레스를 시작하였습니다. 도메인(가비아)도 만들고 호스팅(Cloudways)도 계약해서 세팅 중입니다. 이것은 나중에 업로드하기로 하고 오늘은 GeneratePress테마를 내 마음대로 만들어 보기로 합니다.

워드프레스 한글 기본 font 정하기
워드프레스 GeneratePress 테마의 Typography부분에서는 구글폰트를 사용할 수 있습니다. GeneratePress 테마를 사용하는 이유가 빠른 로딩이라면 손을 델 필요가 없지만 저의 경우에는 구글폰트사이트에 있는 폰트를 사용하는 것이 아니라서 따로 링크를 추가해야 합니다. 이때는 플러그인인 'Head & Footer Code'을 이용하여 폰트 스타일파일의 주소를 입력 후 Typography부분에 추가합니다.
- Head & Footer Code 플러그인 설치
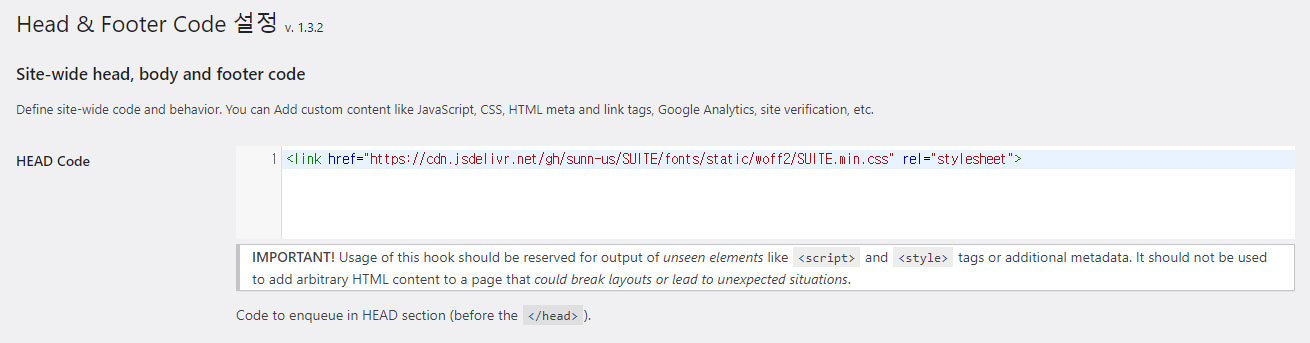
- Head & Footer Code 플러그인 설정에 SUITE 폰트 주소 적기
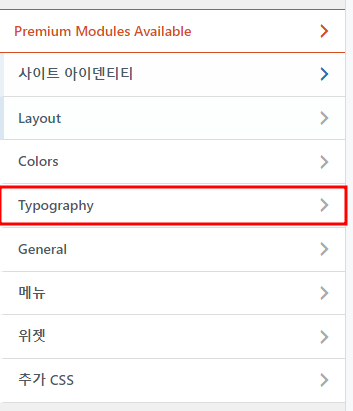
- 테마 Typography부분에 Font Manager 추가하기
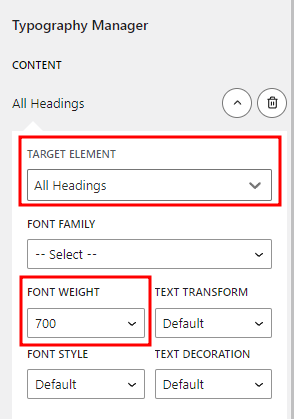
- 테마 Typography부분에 Typography Manager에서 body > SUITE 폰트 추가하기
S U N N
sunn.us

<link href="https://cdn.jsdelivr.net/gh/sunn-us/SUITE/fonts/static/woff2/SUITE.min.css" rel="stylesheet">위의 순으로 외부폰트를 추가하실 수 있습니다.


Typography Manager에서 All Headings를 선택하여 font-weight 를 700으로 합니다.
이제 추가 CSS 에서 body로 했고 font family : 'SUITE', 사이즈는 18.666px(14pt), Line Height는 1.8로 입력했습니다.
body,button,input,select,textarea{font-family:'SUITE',sans-serif;line-height:1.8;font-size:18.6667px}를 입력하여 모든 글을 'SUITE'로 변경합니다.
마치며
이번에는 폰트만 추가하고 다음에 사이드바 변경해 보겠습니다.
관련글
워드프레스 무료 테마 GeneratePress 개인 커스터마이징 하기 - 사이드바 부분