1976s
이 블로그는 웹 개발, 프로그래밍, IT 활용법을 다루며, 실용적인 팁과 정보를 제공합니다.
-
recentPost
-
popularPost
-
Archive
-
recentComment
기억의문서/작업물
워드프레스 무료 테마 GeneratePress 개인 커스터마이징 하기 - list 부분
워드프레스 무료 테마 GeneratePress 테마 변경 부분의 3번째 부분 List부분입니다. 사실 이 테마는 다른 것은 몰라도 리스트 부분에서 참 마음에 들지 않았습니다. 이 부분만 변경할 수 있으면 참 좋을 텐데 싶어 커스터마이징을 하게 된 것입니다. 아직도 100% 마음에 들지는 않아 계속 보고 있지만 그래도 제가 생각한 것에 가까지 간 것 같아 블로그로 남깁니다.

주의
지금부터는 테마의 파일을 수정하는 것입니다. 혹시나 따라 하시는 분이 있다면 꼭 백업을 하고 진행해 주시기 바랍니다.
생각
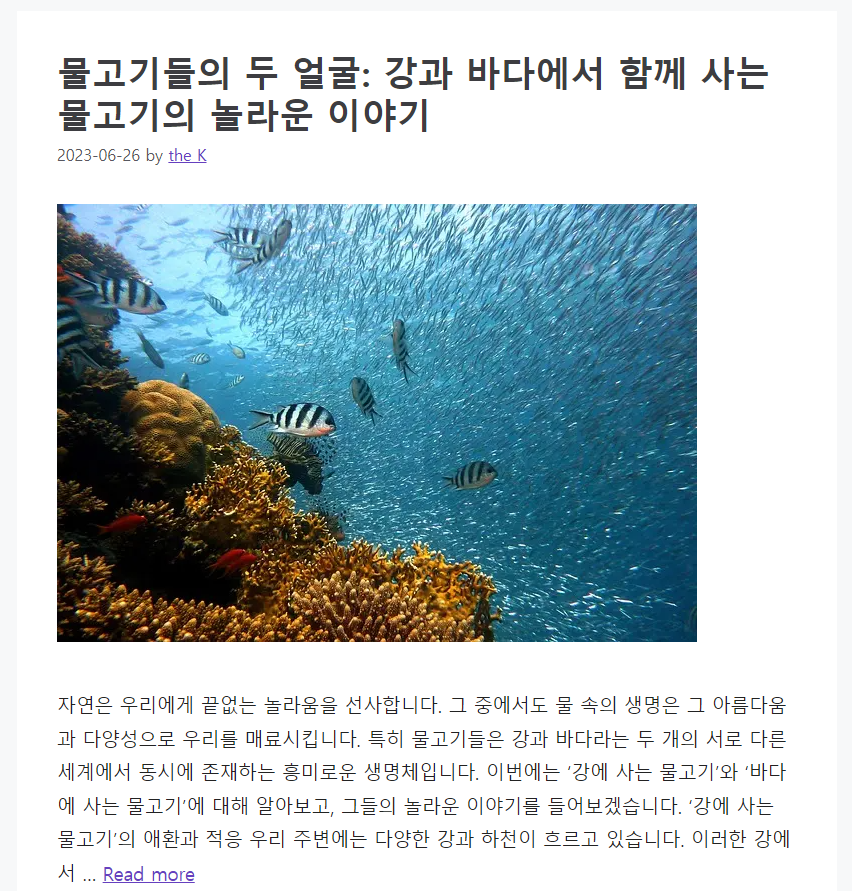
기본 테마에 썸네일 이미지를 넣으면 밑의 화면처럼 보여집니다. 이 부분이 맘에 들지 않아 변경하여고 합니다.


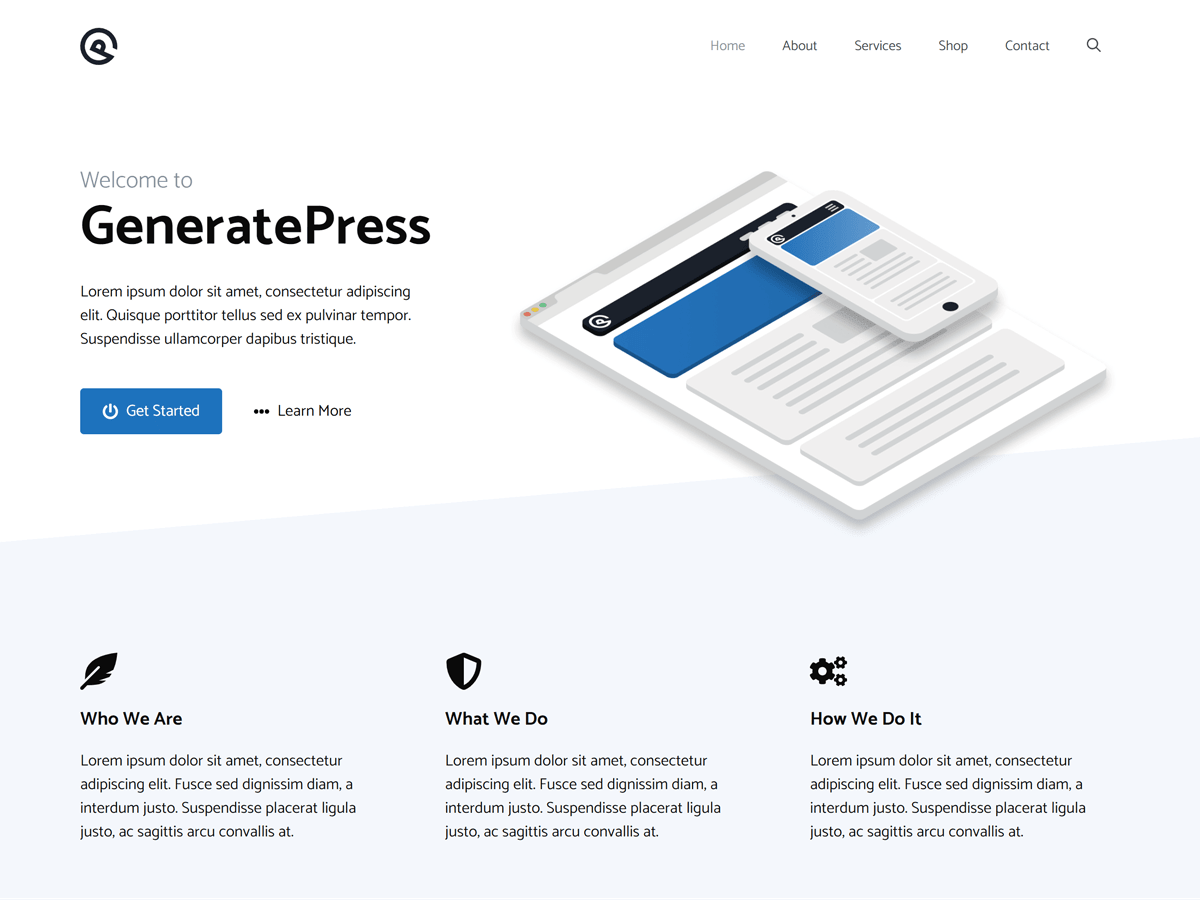
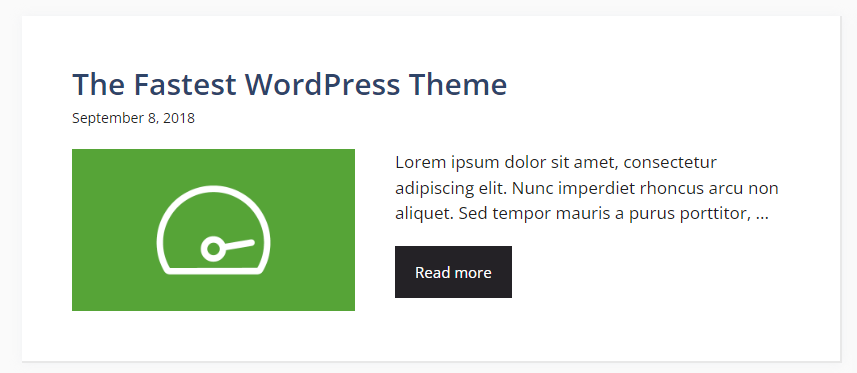
왼쪽에는 기본 GeneratePress 테마를 오른쪽은 Marketer 테마의 모양으로 변경하여고 합니다. 물론 100%는 되지 ㅇ낳겠지만 비슷하게나마 변경을 원합니다. 또한 유료로 하면 되지 않나 하겠지만 무료도 충분히 가능할 것 같은데 싶어 이렇게 무료테마를 변경합니다.
그렇게 하기 위해서는 몇가지 파일에 태그를 추가해야 합니다.
편집할 테마 선택: GeneratePress
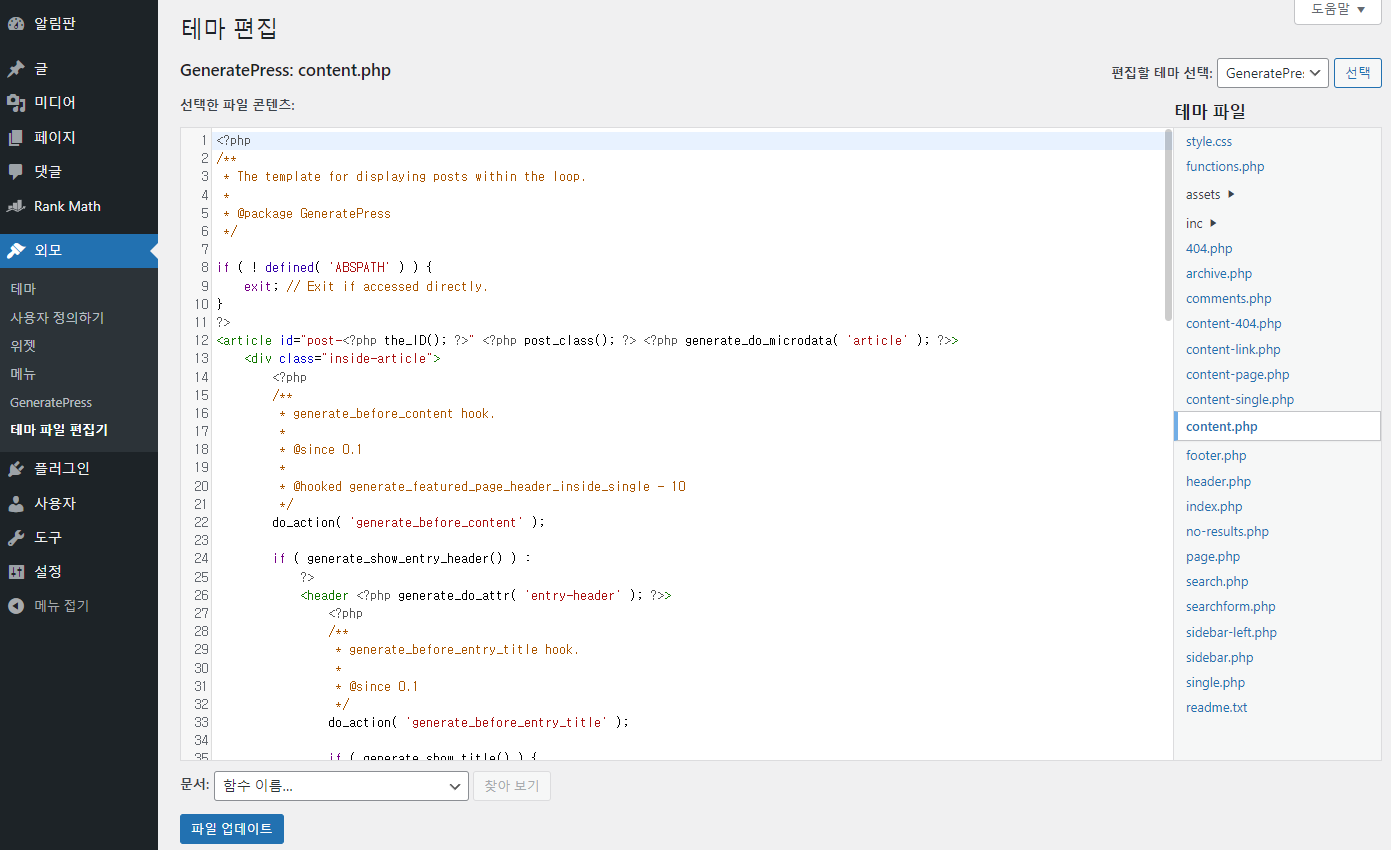
content.php
기본 리스트에 해당하는 파일입니다. 테마 > 테마파일편집기에 들어가면 해당파일을 보실 수 있습니다. 이 파일을 클릭하면 중앙에 편집을 할 수 있습니다.

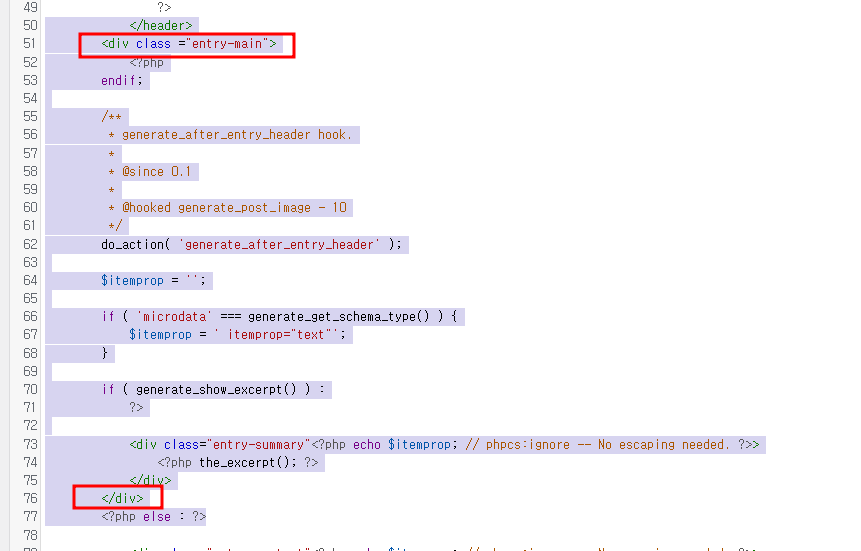
위 소스에서 </header> 밑에
<div class ="entry-main">을 추가하고
<div class="entry-summary"<?php echo $itemprop; // phpcs:ignore -- No escaping needed. ?>>
<?php the_excerpt(); ?>
</div>밑에
</div>추가 합니다. 그리고 파일 업데이트를 눌러 저장을 합니다.
즉

51번째 줄에 '<div class ="entry-main">' 들어가고 76번째 줄에 '</div>'가 들어가는 것입니다.
이러면 메인 리스트에는 쉽게 설명하자면,
<div class="entry-main">
<div class="post-image">
<a>
<img />
</a>
</div>
<div class="entry-summary">
<p> … <a>Read more</a></p>
</div>
</div>이렇게 되는 것입니다.
이제 클래스 entry-main가 이미지와 글을 감싸서 하나의 div가 되니 쉽게 변경이 가능합니다.
/* list */
.entry-main{display:flex;column-gap:20px;margin:2rem 2rem 0 0}
.post-image{flex:0 0 auto;width:33.33333333%}
.entry-summary{flex:0 0 auto;width:66.66666667%;margin-top:0!important;font-size:15px}CSS추가를 열어 위 소스를 추가합니다.
결과물

완벽하지는 않지만 만족스럽게 변경이 되었습니다.
마치며
다음은 글(본문) 부분을 변경해 보겠습니다.
관련글
워드프레스 무료 테마 GeneratePress 개인 커스터마이징 하기 - font부분